ZBLOG模板二级导航的配置其实都是差不多的,这里之所以新开一帖来说明,因为要把之前有个关键没跟大家说,现在我在这里再从新说一下这个二级导航的配置具体流程。
1,大家都知道,安装ZBLOG后,会自动安装一个插件,叫“链接模块管理”,这个插件使用起来很方便,但也把一些东西固定死了,于是有了一些操作上的限制,所以请关闭它!
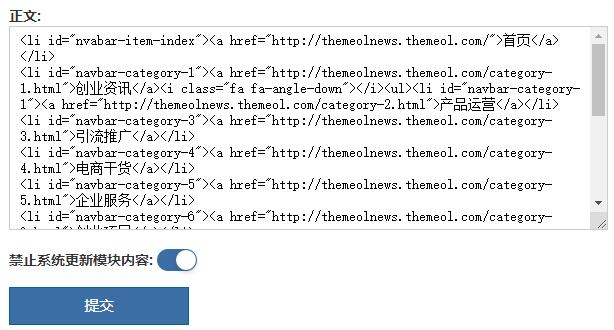
2,然后点击“模块管理”,进入后,再点击“导航栏”,这时大家就可以对导航菜单进行设置了,如下图:
大家可以看到,在图中,我把“禁止系统更新模块内容”这个开关打开了,所以如果大家要设置导航下拉菜单的话,请和截图中保持一致,这个开关请务必是开启状态!
3,开启后,大家就可以直接在“正文”输入框里进行导航代码的输入了,二级导航的代码是这样的:
<li id="navbar-category-1"><a href="http://themeolnews.themeol.com/category-1.html"><i class="fa fa-angle-down"></i> <ul> <li id="navbar-category-2"><a href="http://themeolnews.themeol.com/category-2.html">产品运营</a></li> <li id="navbar-category-3"><a href="http://themeolnews.themeol.com/category-3.html">引流推广</a></li> <li id="navbar-category-4"><a href="http://themeolnews.themeol.com/category-4.html">电商干货</a></li> <li id="navbar-category-5"><a href="http://themeolnews.themeol.com/category-5.html">企业服务</a></li> <li id="navbar-category-6"><a href="http://themeolnews.themeol.com/category-6.html">创业项目</a></li> </ul> </li>
最后,我把这段二级菜单的代码给大家拆分说明一下。
<i class="fa fa-angle-down"></i>:这是font awesome图标,向下的箭头。
navbar-category-数字 :“navbar-category-”后面的数字就是对应分类的ID值,例如我的“创业资讯”这个分类的ID是1那么它用的就是“navbar-category-1”
写到这里想必大家都理解了这个二级下拉导航菜单的格式了,大家要设置themeolnews下拉导航菜单的时候,只需要把上面的代码复制到对应的位置,再把“数字”和url改成你对应的值就可以了!














 皖公网安备 34162202000270号
皖公网安备 34162202000270号